728x90
목차
1. 폰트 속성/ 폰트 적용
[목차로 이동]
a. 폰트속성
| 속성 | 설명 | 예시 |
| font-style | 글꼴 스타일 지정( normal, italic ) | .f1 { font-style: italic; } |
| font-weight | 글자 두께 ( lighter, normal, bold, bolder ) | .f2 { font-weight: bold; } |
| font-size | 글자 크기 (단위 : px ) | .f3 { font-size : 20px; } |
| line-height | 줄 간격 ( 단위 : 실수(브라우저 디폴트 1.2), px, % ) * 단위를 실수로 입력하면 글자크기의 배수로 적용됨 ex) line-height 속성 값이 1.5에 글자크기가 10px이라면, 글자크기와 줄 상하 여백이 합쳐져 15px로 적용됨 |
.f4 { line-height : 1.6} .f4 { line-height : 25px} .f4 { line-height : 160%} |
| font-family | 글자체 첫번째 속성부터 적용되며, 적용에 문제가 있다면 다음 속성이 적용된다. |
.f5 { font-family : "궁서", "굴림", "sans-serif;"; } |
| font | font : 1)weight 2)style 3)size 4)font-family 1) ~ 4) 순으로 속성을 입력하면 코드 한줄로 여러 속성을 줄 수 있음 |
.f6 { font : bold normal 30px "굴림", "돋움", "sans-serif"; } |

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Font test</title>
<style>
.f1 { font-size : 20px; }
.f2 { font-style: italic; }
.f3 { font-weight: bold; }
.f4 { font-family : "궁서", "굴림", "sans-serif;"; }
/*궁서체가 브라우저에서 지원안된다면 굴림, sans-serif 순으로 적용된다. */
.f5 { font : bold normal 30px "굴림", "돋움", "sans-serif"; }
/*font의 여러가지 속성을 한번에 적용하려면 weight style size family
순으로 입력해야한다. */
</style>
</head>
<body>
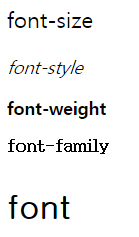
<p class="f1"> font-size </p>
<p class="f2"> font-style </p>
<p class="f3"> font-weight </p>
<p class="f4"> font-family </p>
<p class="f5"> font </p>
</body>
</html>b. 폰트 적용
<style media="screen">
@font-face{
font-family : font;
src: url('./font/font_file_name.ttf');
}
.class_name {
font-family: font;
}
</style>2. div 박스/텍스트 속성
[목차로 이동]

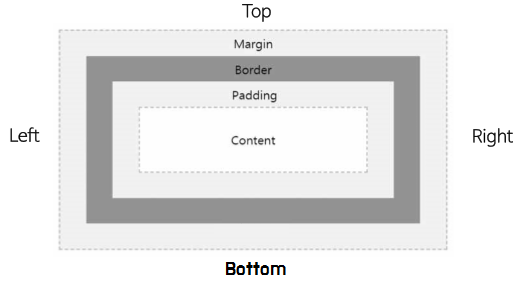
| 테두리 속성 | 설명 | 예시 |
| border-width | 테두리 굵기 | .box1{ border-width : 3px; } //박스 전체 테두리에 적용 .box2 { border-width : 1px 2px 3px 4px; } //테두리에 top right bottom left 순으로 시계방향으로 적용됨 |
| border-top/bottom/right/left | 테두리 중 원하는 테두리에만 굵기 적용 | .box3{ border-top : 3px; } |
| border-color | 테두리 색상 | .box4 { boder-color : black; } |
| border-style | 테두리 무늬 ( none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset ) |
.box5 { border-style : solid; } |
| border | 테두리 굵기, 무늬, 색상을 태그 한줄로 적용 | .box6 { border : 10px solid black; } |
| border-radius | 박스의 모서리 부분을 깍아서 둥글게 만들어준다. search에도 적용이 가능함 |
.box7 { border-radius: 10px; } |
| 텍스트 속성 | 설명 | 예시 |
| text-indent | 단락의 첫줄 들여쓰기 | .text1 { text-indent : 15px; } |
| text-align | 텍스트 정렬 속성 ( center(가운데 정렬), justify(기본값) ) |
.text2 { text-align : center; } |
| line-hegight | 줄 간격(단위 없이 사용) | .text3 { line-hegight : 14; } |

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
p{ border-width : 3px; border-color : black; }
/* border-width : 테두리의 두께; border-color : 선의 색상; */
.box1{border-style : none; display: inline}/* 디폴트 속성 */
.box2{border-style : hidden; display: inline }/* none과 같음 안보임 */
.box3{border-style : dotted; display: inline}
.box4{border-style : dashed; display: inline}
.box5{border-style : solid; display: inline}/*가장 많이 사용됨 */
.box6{border-style : double; display: inline}
.box7{border-style : groove; display: inline}/*그림자가 생김 */
.box8{border-style : ridge; display: inline}/*그림자가 생김 */
.box9{border-style : inset ; display: inline}/*그림자가 생김 */
.box10{border : 10px outset red; display: inline } /*그림자가 생김 */
/* {border : 10px outset red; } 형식으로 한줄에 여러 속성을 지정할 수 있음 */
.div1{border: 10px solid #0f0;}
.div2{border-bottom: 10px solid blue; border-right: 10px solid yellow;}
.div3{width : 350px;
border-width: 1px 10px 15px 25px;
border-style: solid;
border-color: green;
text-indent:15px; /*text-indent 단락의 첫 줄 들여쓰기 */
text-align:center; /*text-align의 속성 : center, justify(디폴트세팅), */
line-hegight:1.4; /*줄 간격 */ }
</style>
</head>
<body>
<div>
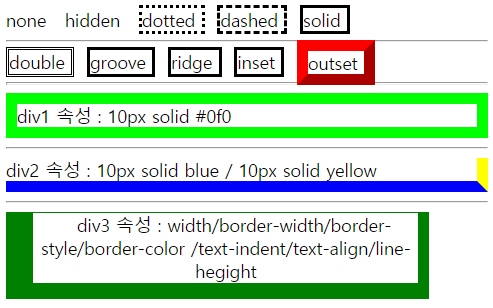
<p class = "box1"> none </p>
<p class = "box2"> hidden </p>
<p class = "box3"> dotted </p>
<p class = "box4"> dashed </p>
<p class = "box5"> solid </p>
</div>
<hr>
<div>
<p class = "box6"> double </p>
<p class = "box7"> groove </p>
<p class = "box8"> ridge </p>
<p class = "box9"> inset </p>
<p class = "box10"> outset </p>
</div>
<hr>
<div class = "div1">
div1 속성 : 10px solid #0f0
</div>
<hr>
<div class = "div2">
div2 속성 : 10px solid blue / 10px solid yellow
</div>
<hr>
<div class = "div3">
div3 속성 : width/border-width/border-style/border-color
/text-indent/text-align/line-hegight
</div>
</body>
</html>3. css 리펙토링
[목차로 이동]
<link rel="stylesheet" type="text/css" href="./css/style.css">728x90
'# WEB > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] GET/POST_WEB에서 정보전달 방법 (0) | 2020.12.10 |
|---|---|
| [HTML/CSS] 표 (0) | 2020.11.28 |