728x90
1. 표 구조

<body>
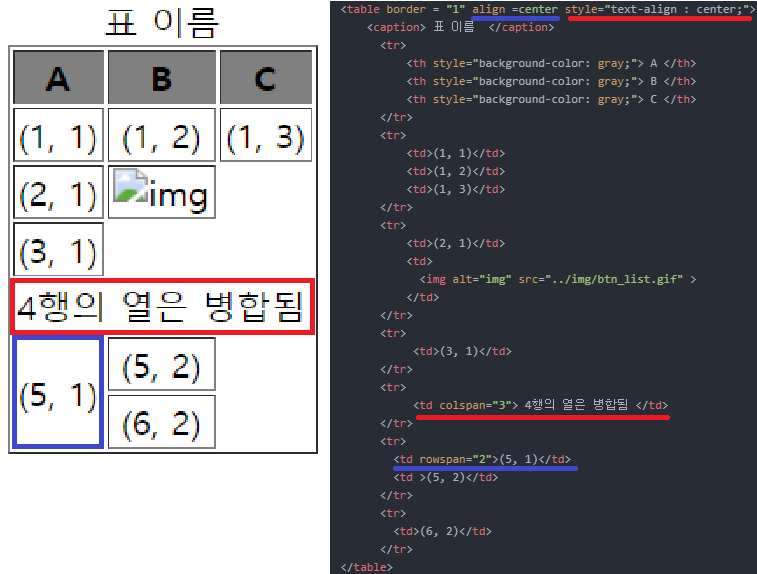
<table border = "1" align =center style="text-align : center;">
<caption> 표 이름 </caption>
<tr>
<th style="background-color: gray;"> A </th>
<th style="background-color: gray;"> B </th>
<th style="background-color: gray;"> C </th>
</tr>
<tr>
<td>(1, 1)</td>
<td>(1, 2)</td>
<td>(1, 3)</td>
</tr>
<tr>
<td>(2, 1)</td>
<td>
<img alt="img" src="../img/btn_list.gif" >
</td>
</tr>
<tr>
<td>(3, 1)</td>
</tr>
<tr>
<td colspan="3"> 4행의 열은 병합됨 </td>
</tr>
<tr>
<td rowspan="2">(5, 1)</td>
<td >(5, 2)</td>
</tr>
<tr>
<td>(6, 2)</td>
</tr>
</table>
</body>2. 자주 사용되는 테이블 태그
| 태그 | 설명 |
| <caption> | 행과 열 어디에도 속하지 않는 태그 |
| <th> | 내용에는 영향을 미치지 않지만 텍스트를 강조할 수 있음 |
| <tr> | 행의 갯수를 관리하는 태그 |
| <td> | 열의 갯수를 관리하는 태그 |
| colsapn = "n" | n개의 열을 병합 |
| rowsapn = "n" | n개의 행을 병합 |
728x90
'# WEB > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] CSS 속성_폰트/폰트 적용, div 박스,리펙토링 (0) | 2020.12.27 |
|---|---|
| [HTML/CSS] GET/POST_WEB에서 정보전달 방법 (0) | 2020.12.10 |